302 Found meaning in English
302 Found
Status
302 Found
What is a 302 Found HTTP response?
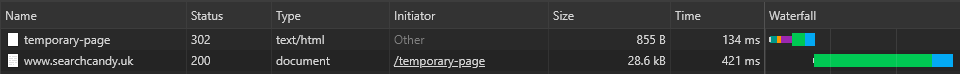
A 302 Found HTTP response status code is used for the temporary redirection of a resource.
For example, a resource that was previously at www.site1.com has temporarily moved to www.site2.org.
If the redirect is likely to be required on a permanent basis then a 301 Moved Permanently response would be more appropriate.
What type of HTTP status is a 302?
A 302 is in the 3xx class of status codes which are redirection based.
Other status codes in the 3xx class include 300, 301, 303, 304, 305, 306, 307, and 308.
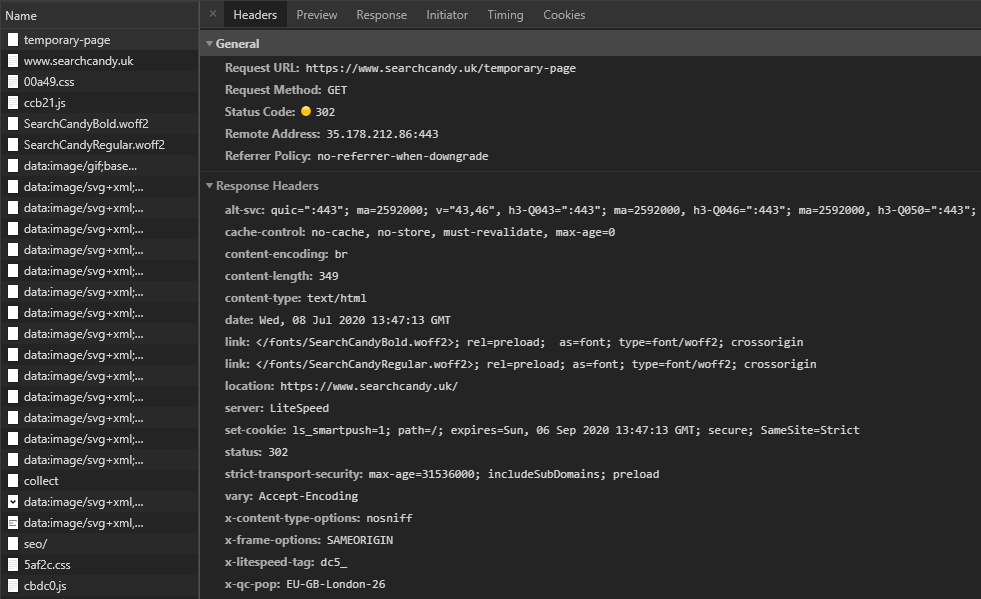
Example 302 Response Header
Below is an example of a 302 response header:
HTTP/1.1 302 Found
Location: https://www.temporarydestination.comCode language: HTTP (http)<!DOCTYPE html>
<html>
<head>
<title>302 Found</title></head>
<body>
<h1>302</h1>
<h2>Found</h2>
<p>The document has been temporarily moved.</p>
</body></html>Code language: HTML, XML (xml)

How do you create a 302 redirect in .htaccess?
You can create a simple 302 redirect with the following:
Redirect 302 /original.html https://example.com/new-page.htmlCode language: HTTP (http)Is a 302 redirect good for SEO?
Used correctly a 302 redirect can be fine - if you want to redirect a resource for a temporary or unknown amount of time.
If the redirect is likely to be permanent then a 301 redirect would be better.
How to fix a 302 redirect?
If your site is redirecting a page and you don't know why consider looking at what might be causing the redirection. For example a .htaccess file or setting in your control panel.
Alternative redirect status codes
In addition to the 302 status code, other types of redirect status codes include 301, 303, 307 and 308.
HTTP Response Status Codes List
200 OK, 301 Moved Permanently, 302 Found, 303 See Other, 307 Temporary Redirect, 308 Permanent Redirect, 403 Forbidden, 404 Not Found, 410 Gone, 451 Unavailable For Legal Reasons, 500 Internal Server Error
Citation URL
https://www.searchcandy.uk/seo/seo-glossary/http-302/