A quick guide on WebP, why you would want to use it, and how to quickly implement WebP on your website using the <picture> element (or an automated solution for WordPress).
What is WebP and Why Should I Use It?
Created by Google from technology originally developed by On2 Technologies, WebP is a new image format that makes use of both lossy and lossless compression.
Ultimately WebP is designed for the purpose of speeding up the web and reducing bandwidth - allowing site owners to simultaneously make more money with faster loading websites, and also saving money by reducing bandwidth/hosting/CDN costs.
Compared to JPGs or PNGs, you can save as much as 30-80% on the file size of images - depending on file type and optimisation levels. You can find a gallery of images comparing JPG with WebP here.
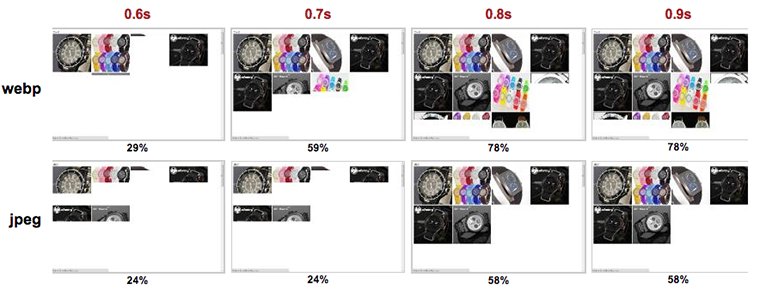
If you have multiple images the effect is especially noticeable, as the image below from Ebay shows. You can see how many more full product images are visible after 0.7 seconds when using WebP.
Editors note: the image below should be a WebP file if you are using Chrome.

Image source: Ilya Grigorik
How To Implement WebP using <picture>
There are a lot of different solutions to integrate WebP out there that have been born - and some that have potentially become redundant - since WebP was first announced in 2010.
I'm not going to discuss them all here - I wanted to concentrate on a simple and graceful way you can implement WebP images in your web pages without having to add any additional libraries, .htaccess rewrites or making your server encode WebP on the fly - all of which will maximise the potential speed increase you can achieve.
First, the bad news, WebP images only work in Chrome, Opera and a handful of other browsers (not Firefox or IE/Edge).
Update:
As of December 2018, WebP is now supported in Chrome, Firefox, Edge*, Android Browser, and Opera - with just Safari being the main holdout.
Browser WebP support in 2018/2019
| Browser | WebP support |
| Chrome | Supported |
| Edge | Supported* |
| Firefox | Supported |
| Opera | Supported |
| Safari | Not Supported |
*The "edge case" (sorry) with Edge is that WebP images will not work if something called Application Guard is in use.
The good news, with a nifty bit of HTML it is possible to specify a fallback JPG/PNG/GIF image that will display in any browser that doesn't use WebP images.
This is without having to use an additional library, or anything else especially technical.
Using the HTML5 <picture><img>
Here is an example of the code, as taken directly from Opera Dev site:
<picture>
<source srcset="opera.webp" type="image/webp">
<img src="opera.jpg" alt="The Oslo Opera House">
</picture>
Code language: HTML, XML (xml)Responsive Images, Art Direction & Retina
It would be negligent to write this article without mentioning that using the <picture> element it is also possible to do various responsive / art direction techniques.
That is covered extensively elsewhere, but what is even more awesome is that is possible to combine responsive/art direction, retina images and WebP - all at the same time.
Here is example code, again taken directly from the Opera Dev pages.
<picture>
<source media="(min-width: 1024px)" srcset="opera-fullshot.webp" type="image/webp">
<source media="(min-width: 1024px)" srcset="opera-fullshot.jpg">
<source srcset="opera-closeup.webp" type="image/webp">
<img src="opera-closeup.jpg" alt="The Oslo Opera House">
</picture>
Code language: HTML, XML (xml)And with Retina friendly images:
<picture>
<source srcset="opera-1x.webp 1x, opera-2x.webp 2x, opera-3x.webp 3x" type="image/webp">
<img src="opera-1x.jpg" alt="The Oslo Opera House" srcset="opera-2x.jpg 2x, opera-3x.jpg 3x">
</picture>
Code language: HTML, XML (xml)Automated WebP Solutions with WordPress
WordPress Cache Enabler & Optimus
If you have WordPress and want to try an automated solution - there are not many choices out there. One automated solution is by combining the use of WordPress Cache Enabler and the Optimus 'WordPress Image Optimizer' plugin - a platform with a free plan that unfortunately limits file size to 100kb, which is too low for most standard sizes images.
Only $29 however will get you the Optimus HQ plan which has a huge 5mb limit.
Jetpack Photon
Jetpack have recently announced full support for WebP usage with self-hosted blogs using the Photon service.
Although this is might be perfect for some people, from testing I and others have found that Photon unfortunately does not appear to be a great platform if you are looking for load speed improvements.
About Search Candy
Search Candy are an SEO consultancy based in Manchester, UK.
To find out more about how we can get help click here to get in touch.