SEO is one of the most important channels in ecommerce, so it is vitally important you make your ecommerce site friendly to Google and other search engines if you want to reap some of that sweet organic traffic.
Essential reading: just this month Google published additional guidance for ecommerce site owners relating to navigation which can be found here.
The navigation menus and process of an ecommerce store can be super important: allowing both users and search engines to understand the structure/hierarchy of your store, enabling them to find their way around the different categories, sections and product offerings.
For this reason it is important to spend a solid amount of time planning out navigation systems across the site, and of course a strong focus the primary navigation menu to ensure it effectively links to all the key areas of the store. Also to conduct testing to make sure that your navigation systems are functionable, accessible, and easy to use for both customers and search engine bots.
A poorly designed, slow, or confusing navigation system can lead to both lower sales as well as worse indexing & performance in search engines.
From an SEO perspective there are a few things you want to avoid if you want bots to be able to easily use your navigation.
Most of the below tips are focused around the primary navigation menu. However we also drill down into a wide selection of specific navigation systems, providing advice and SEO considerations for each - as well as taking a look at all important mobile menus and Core Web Vitals.
Text Based Links
Navigation links should ideally always be text based, as opposed to using images, animations, or anything else too fancy that a search engine would struggle to read.
So for example your design team may think it looks creative and cool to link to your toys category using only an animation of a spinning yo-yo - but to simply use the word "Toys" would be far more descriptive.
Use Actual <a> Links
Google finds it easiest to understand actual HTML based links, using the <a> tag.
Avoid using JavaScript based 'onclick' type links, and especially avoid using <buttons> as part of your navigation as these are designed for actions, not navigational links - and are not read by Google as links.
Content Hierarchy & Internal Linking
Google looks at how many links different pages get and uses this information to assess which content is most important on your site.
So it is a good idea to ensure the menu links to the most important areas of your site, and avoid pointing too many internal links towards areas which cannot be accessed or indexed by Google.
So for example linking to your privacy policy as the first link in the navigation on every page might not be sensible, compared to linking to your primary ecommerce category.
Similarly, as pleasing or easy to program as an alphabetical list may be, it may be more effective to order lists by popularity or choose the order manually.
It is important to think about your most important keywords and products, then to make sure they are linked to with sufficient priority.
Similarly think about sub-categories and any important areas. Can Google and users find their way to these pages quickly using the onsite navigation?
Google recommends avoiding overly complicated navigation which forces users to click dozens of times to get to a specific area or product, and going overboard with segmenting your content into too many niche categories to the point where navigation becomes more difficult.
Avoid:
- Creating complex webs of navigation links, for example, linking every page on your site to every other page.
- Going overboard with slicing and dicing your content (so that it takes twenty clicks to reach from the homepage).
Source: Google SEO Starter Guide
Following Google's page experience update - whereby fast and user-friendly sites are now eligible to get a boost in the search results - ensuring your navigation is fast loading and Core Web Vitals friendly is very important for SEO.
Cumulative Layout Shift (CLS)
Navigation menus that are slow to load (even by just a few split seconds) can be the cause of layout shifts that cause a bad experience for users.
Diagram by SearchCandy.uk
As ecommerce site navigation often appears at the very top of a page, if the navigation bar or an important element inside it (such as an image, search box or icon) is slow to load - then consequently 'pops' into place - it is possible it will push all the other content on the page below it downwards creating an unpleasant layout shift.
This could be caused by slow loading resources needed by the navigation, and/or by not properly instructing the browser how much space will be required by the navigation when it does eventually load.
First Input Delay (FID)
First Input Delay measures the delay from when a user attempts to interact with a webpage and the interaction starting.
For example if a user were to click a link in a navigation menu, FID measures the delay in how long before the browser begins the process of fulfilling the request to load the new page.
A delay may be caused by resources/elements on the page loading, or the 'main thread' being busy doing other work.
As well as affecting SEO, the faster users are able to interact with navigational elements the faster they will be able to browse products - which is certain to directly impact sales.
Spend a suitable amount of time testing, monitoring, and limiting the impact the navigation system has on your site's Core Web Vitals performance.
- Navigation menu / mega menu
- Onsite Search
- Product filters
- Faceted navigation
- Breadcrumbs
- Static sitemaps
- Related products
- Language/location selector
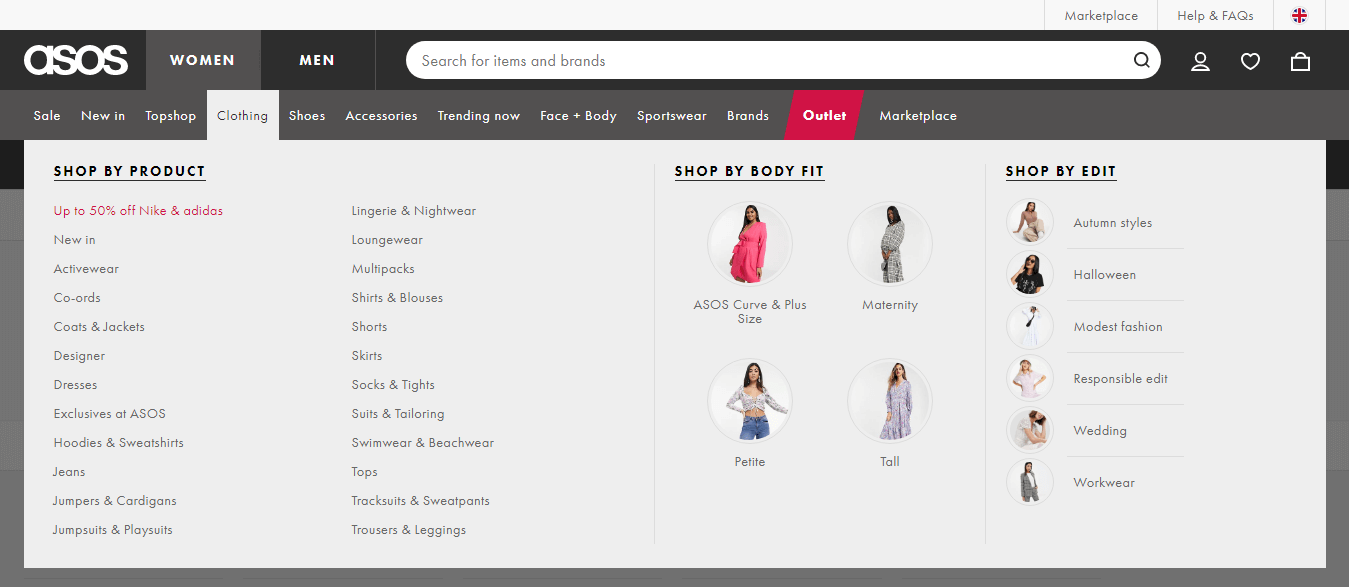
The below header example from British ecommerce site Next.co.uk includes a navigation menu and onsite search box, as well as links to key pages such as the account login, checkout, and a language selector.
Hovering over primary categories in the navigation menu reveals a mega menu format below.
Faceted navigation is one of the most complex and difficult areas of ecommerce SEO to get right.
Whether to allow search engines to crawl and index all your product category filters and variations, and how to go about doing it, is a big decision for ecommerce sites - potentially opening up a site to hundreds of thousands, sometimes even millions of extra URLs/parameters for Google to assess.
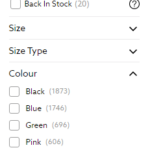
Some product filters may be worth indexing - such as the first level of a colour filter - but many other filters may not.
There is no simple answer to recommend here and Google provide relatively scant resources to assist webmasters in this area, but we can point you towards this document published by Google which lists 5 of the best and worst practices when it comes to faceted navigation - and also this ecommerce URL structure best practice guide.
Google used to provide a parameter handling tool in Search Console which could be used to let Google know how to treat parameters on your site. This tool was retired in 2022.
Breadcrumbs

Breadcrumbs are an essential navigational element for any website or ecommerce store.
Many ecommerce breadcrumb implementations fall down by either not existing at all, or by using a flat structure that misses out categories and sub-categories.
Home > Example Product
If your ecommerce breadcrumbs look like the above, they need work!
Making sure to use the correct breadcrumbs markup is important, with a good implementation potentially being rewarded with breadcrumbs direct in Google search results.
Breadcrumbs can be used on both product category pages and product pages.

Google recommend using breadcrumbs that reflect a typical user path to a particularly product or URL, rather than simply mirroring the URL structure.
So for example a bad breadcrumb structure (with multiple superfluous levels) might be:
Home > Shop > Products > ID > 343423 > Example Product
Mega Menus

Mega menus can be a great way of laying out your product categories and site architecture for users.
Try to keep to the general principles laid out above, avoiding: overly complex navigation; linking to an excessive number of resources; and considering Core Web Vitals or usability issues.
One of the primary SEO concerns with mega menus is undoubtedly the high risk of having an excessive number of linked resources.
For example a menu that has 10 primary categories, each with on average 50 sub-categories/links, would have 500 total links just inside the primary navigation - something which would recur on every single ecommerce page on the website.
Mega menus can also often be large and unwieldy, being almost always both powered by and heavily reliant on JavaScript resources which may be slow to load and render in the browser.
Many sites also rely too heavily on mega menus for navigation. Consider the following test: could your users find their way to a specific category or product without using the mega menu? If the answer is no - it is highly likely the site has improvements to be made in terms of navigation and internal linking.
Onsite Search
There are multiple ways potential customers may attempt to find their way around a website, and search based navigation is a method users may choose to utilise - especially if they feel like they are unable to quickly find their way to a resource using the existing navigational UI.
An effective onsite search engine can allow users to quickly and easily find their way to appropriate products or categories.
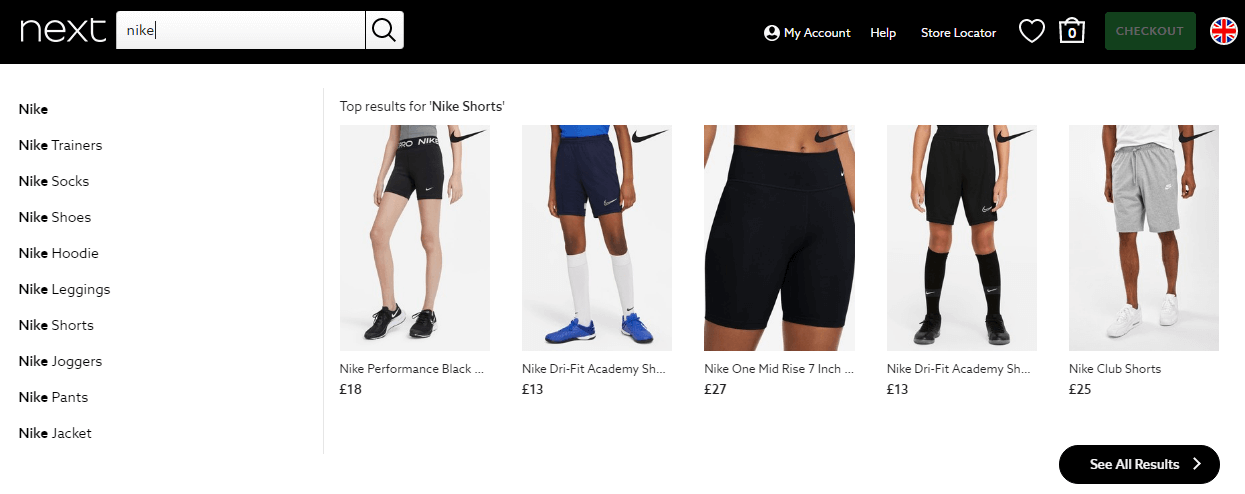
Let's take another look at Next.co.uk's onsite search for an example of this.
The Next search box functionality provides auto-complete suggestions before the user hits enter/taps to search - potentially reducing the user journey by one click or more. See the screenshot below for an example of this.

Another potentially good strategy is redirecting searches to specific products, ranges or category pages in some situations - which can save a step in the user journey if done effectively and without any frustrating errors.
For example on a grocery ecommerce store a search for [vegan] could redirect users directly to the primary vegan range/category, rather than simply listing all search results that include the word 'vegan'.
Blocking Search Results from Search Engines
From an SEO perspective it is important to ensure that onsite search results pages are blocked from indexing by offsite search engines, such as Google and Bing.
A robots.txt disallow rule is not strong enough here. A noindex based solution is going to be ideal for most situations - to fully prevent Google from indexing the results.
Why is it important to block Google/search engines from search results pages? Allowing search results pages to get indexed can create an attack vector for hackers/spammers, as well as potentially causing SEO issues.
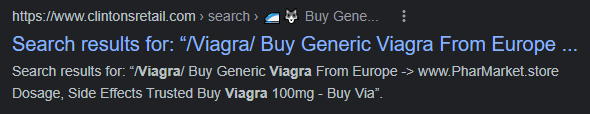
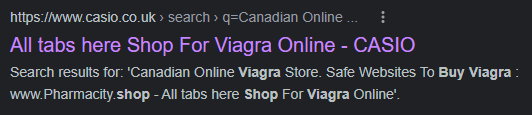
Here are some UK based ecommerce sites that have not blocked their search pages from indexing:
Clintons Cards
Casio
With the majority of visitors to ecommerce sites now being on mobiles for many sites and industries, and Google having moved firmly towards mobile first indexing, getting your mobile menus right is vitally important for both users and SEO.
There is a huge amount to consider when building and optimising a mobile navigation and menu system. It is worth considering that mobile navigation/UI includes more than just a standard mobile menu, especially on ecommerce sites.
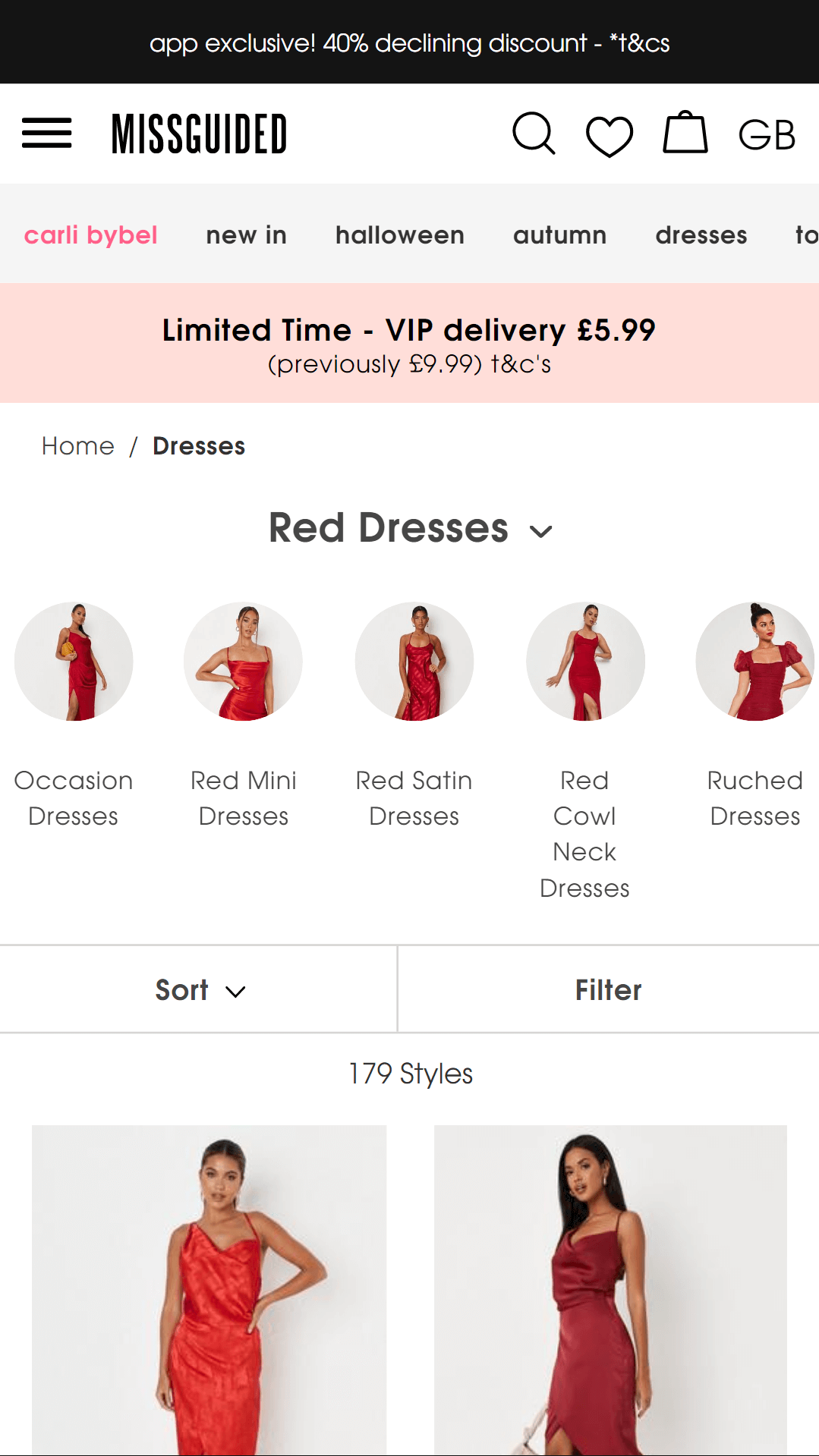
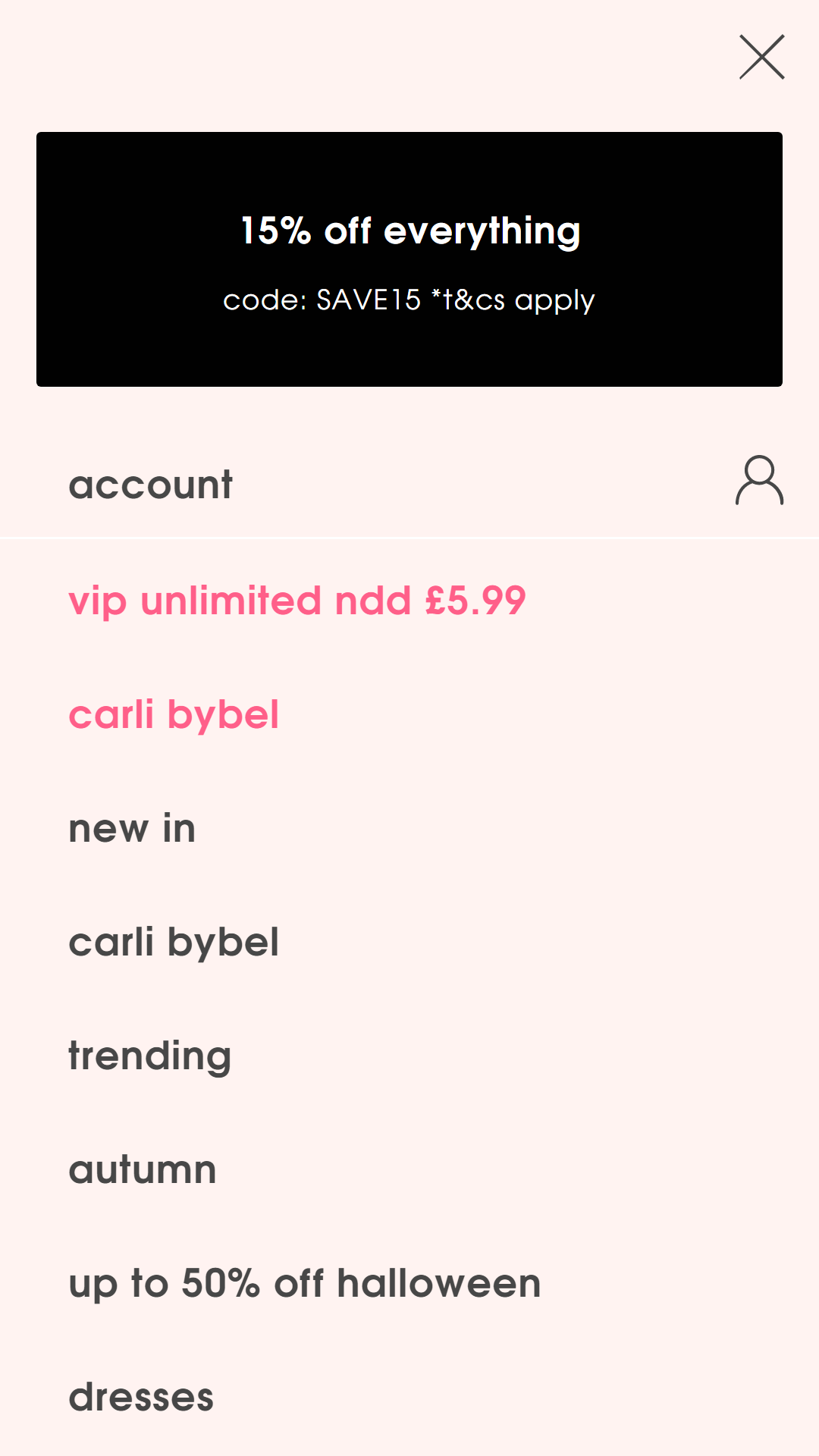
For example let's take a look at the UK fashion etailer Missguided.co.uk. Note before we even look at what most would consider standard mobile menu accessed via the hamburger icon, we can already navigate using swipeable sub-menu of trending/featured categories, breadcrumbs, links to important sub-categories with images, and a product filtering system.
Having the mobile menu in a swipeable format in theory could save potential customers a click when accessing popular resources. It also means the links are in plain sight for both visitors and search engines.


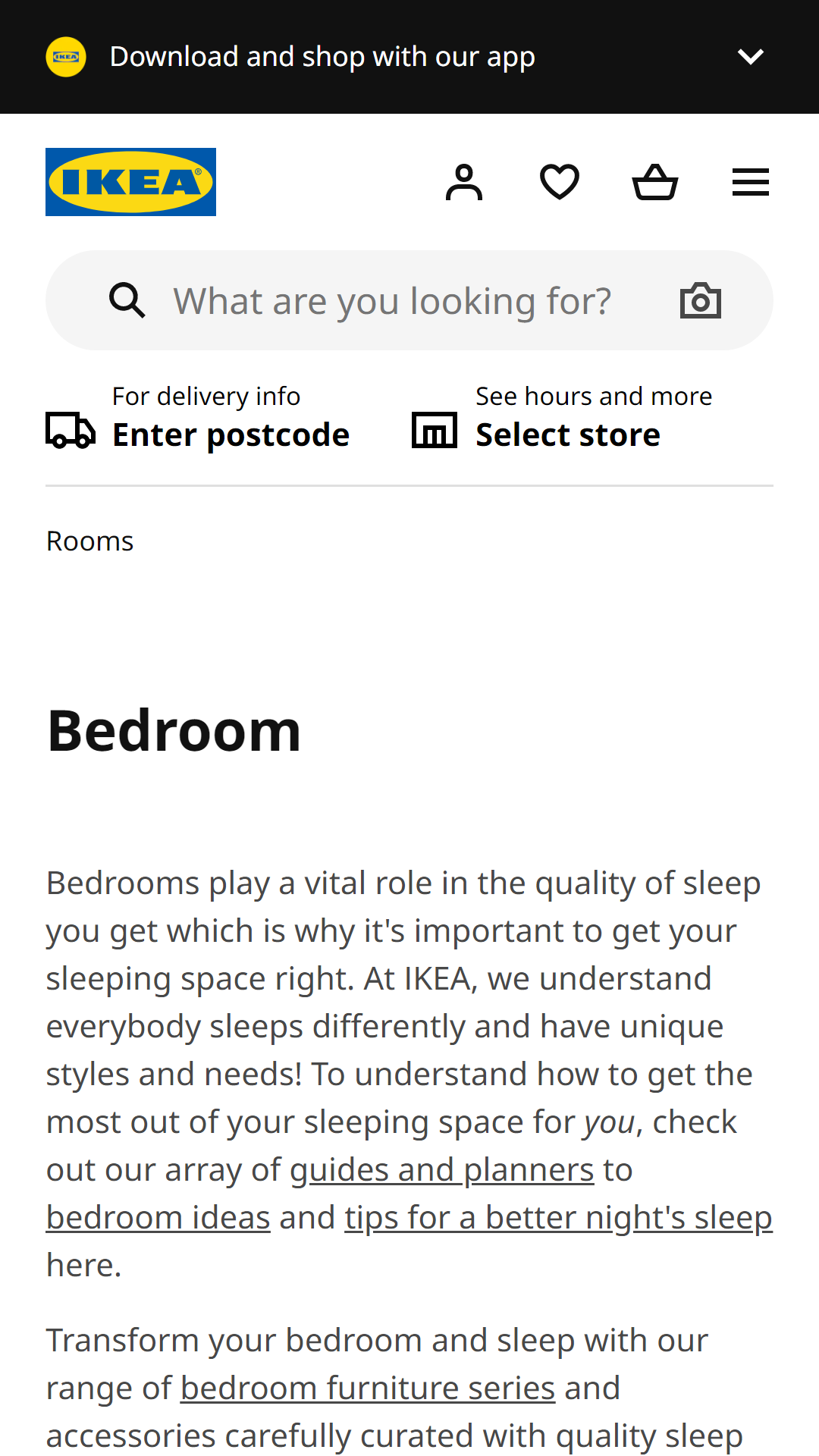
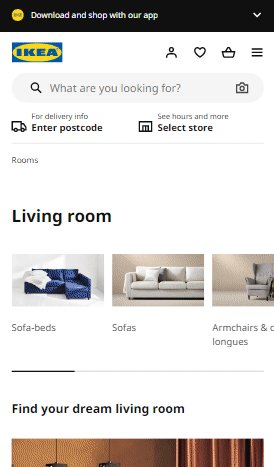
Next up is an example from global ecommerce giant Ikea. The first image shows the upper navigation area for mobiles, which includes a prominent search box (including a visual search feature), delivery and store information, breadcrumbs, and a mobile menu with a hamburger icon.

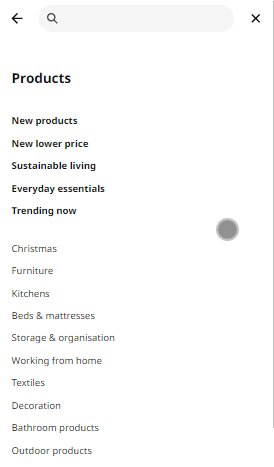
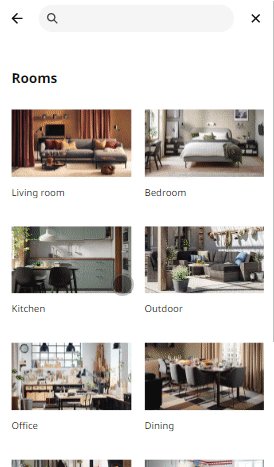
The mobile menu features two very prominent links dividing up the two main ways users can find their way to products - via a product list, or a list of rooms. Clicking either of the two primary links brings users to a list of resources without refreshing the page or leaving the menu system.

HTML Sitemap
Internal linking is important for SEO, and a good HTML sitemap can potentially help with internal linking across an ecommerce site.
Static sitemaps can also be useful for users who by last resort have been forced to use a sitemap to find their way around a large website.
Tip: Neither users nor search engines should NEED to rely on HTML sitemaps to easily navigate a site. There should ideally already be an effective and intuitive to navigate UI, that doesn't require users to have to find what they need by browsing a large and cumbersome HTML sitemap.
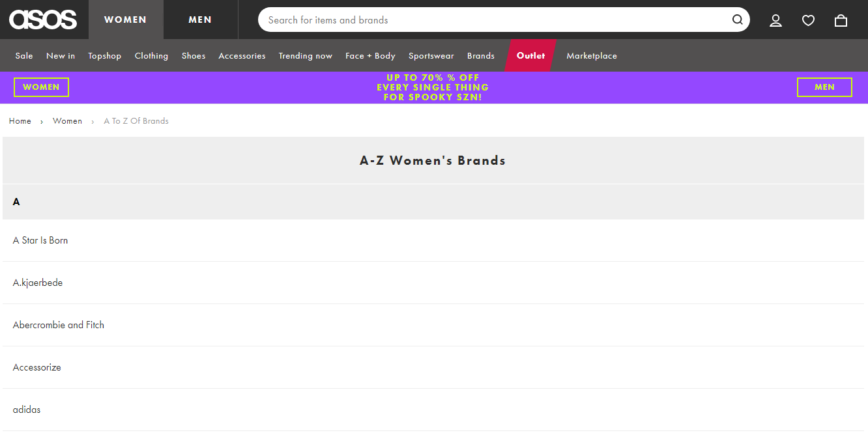
Sitemaps can be designed to cover an entire site, or just specific sections or page types. For example the Asos.com site features HTML sitemaps listing brands (see below).

Search Candy provide ecommerce SEO consultancy services. Get in touch to book a free initial consultation with an ecommerce SEO expert.